Every social media marketer’s dream is to discover an innovative brand-building technique. The Instagram business made this a reality by providing cost-effective and one-of-a-kind solutions.
According to Falcon, 13% of the global population uses Instagram, and 80% follow at least one brand. Another startling statistic from the Search Engine Journal was that 500 million users view Instagram stories web app development services daily.
An effective Instagram marketing strategy necessitates daily experiments to leverage these statistics in their favor. Marketers concentrate on mastering the art of engaging with followers and distributing the marketing burden. As a result, they begin to see amplified results, which is the ultimate goal. If your company uses Instagram for business, you’re probably aware that Instagram Stories is a great way to engage with young users.
How to make an Instagram filter?
We’ll talk about one amplifying experiment you should try this weekend to boost your branding: custom Instagram filters! You might think it’s a complicated, geeky endeavor, but it’s not. Continue reading for 7 steps to customize Instagram filters for your brand quickly.
But before we get into how to make an Instagram filter for stories and to use Instagram for small business, let’s look at why!
What’s an Instagram AR filter?
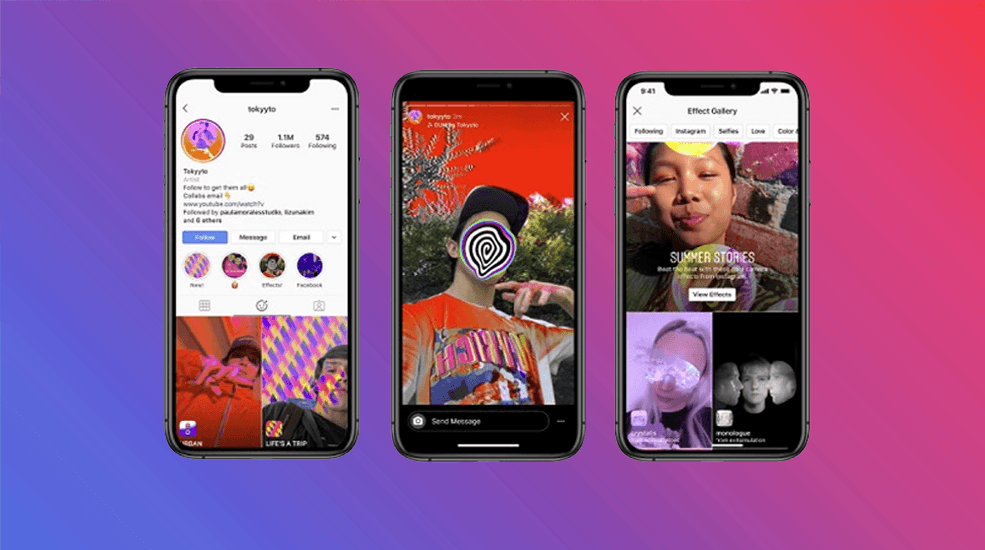
 Augmented reality (AR) filters are computer-generated effects superimposed on real-world images. AR filters work with your camera to add a layer of imagery to your image’s foreground or background. Adding creative elements like Canvas Wall Art Photo Picture Prints can further enhance the visual appeal and engagement of your AR filters. You’ve most likely encountered an AR filter on Instagram in some form or another. For example, the Fresh AR Prince filter is a nod to Will Smith’s iconic role as The Fresh Prince of Bel-Air.
Augmented reality (AR) filters are computer-generated effects superimposed on real-world images. AR filters work with your camera to add a layer of imagery to your image’s foreground or background. Adding creative elements like Canvas Wall Art Photo Picture Prints can further enhance the visual appeal and engagement of your AR filters. You’ve most likely encountered an AR filter on Instagram in some form or another. For example, the Fresh AR Prince filter is a nod to Will Smith’s iconic role as The Fresh Prince of Bel-Air.
While Instagram AR filters were introduced in 2017, it wasn’t until recently that anyone could create their AR filters. Facebook launched Spark AR Studio, an in-house AR filter application that allows you to create IG filter. Spark AR Studio Player is available on Google Play for Android devices and iPhone App Store with app development cost. The app lets users preview how their AR filters appear on a smartphone. If you flip your camera, the filter adds a hat to selfies and graffiti to the background.
Why You Should Create AR Filters for Instagram Stories?
While this tool may not be suitable for all businesses, it is an excellent choice for brands looking to reach out to younger people on Instagram. Remember that 67% of all Instagram users are between 18 and 29. Additionally, one-third of the most viewed Instagram Stories are from businesses.
Here are a few ways that custom AR filters could help your brand:
- Display your brand’s personality
Custom AR filters reflect the tone of your brand, especially if that tone is lighthearted or playful. They also frequently reflect the distinguishing features of your brand, allowing you to stand out from the crowd.
- Make contact with your target audience
In 2019, over 500 million accounts used Instagram Stories daily. 60% of businesses that use Instagram Stories include an interactive element to boost monthly engagement. Instagram Stories’ latest interactive element is custom AR filters.
- Stay ahead of the curve
Custom AR filters are still a new feature that not every brand utilizes. Create an AR filter that allows customers to “try on” a product before purchasing it or “wear” a branded item of clothing. It is not solely for self-promotion. You could also create a brand filter to show your support for social causes.
- Boost brand awareness
Make an AR filter with your company’s logo or mascot. If your one-of-a-kind filter is not promotional, it will appear in Instagram’s Effect Gallery, where anyone (including new followers) can find it. Users who share selfies with your filter will expose their followers (and potential new followers) to your brand.
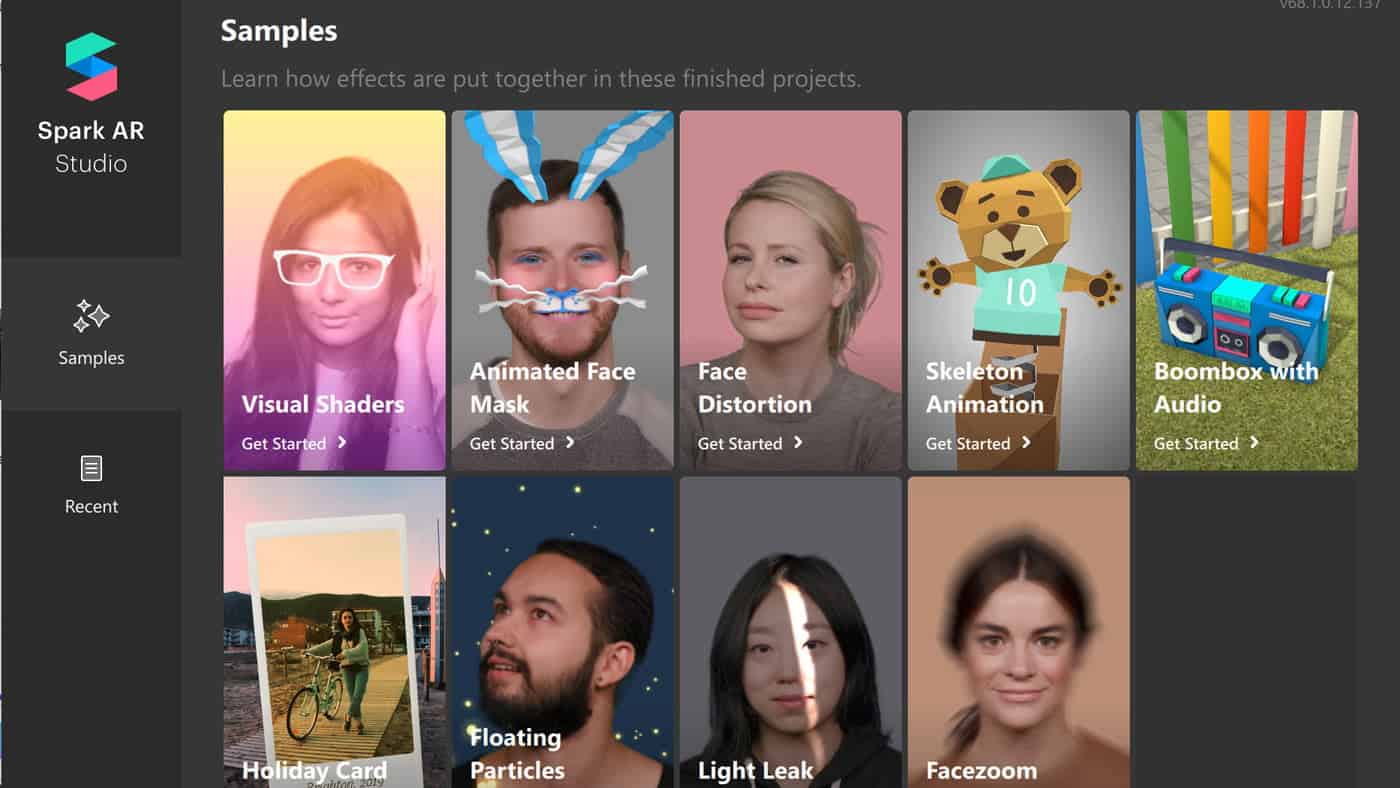
What is in Spark AR Studio?
Spark AR Studio allows you to personalize images and videos for both Facebook and Instagram. While creating your AR filters may appear to be difficult, Spark AR Studio was designed to simplify the process. It also has a slew of features. Here’s a rundown of each feature and what it allows you to do:
- Codeless Design
 The concept of codeless design is not new. Many mobile applications and design websites now use drag-and-drop functionality. The same idea applies to Spark AR Studio. Visual programming allows you to add interactive elements, animate objects you create and create logic based on how your object should react to interactions with it.
The concept of codeless design is not new. Many mobile applications and design websites now use drag-and-drop functionality. The same idea applies to Spark AR Studio. Visual programming allows you to add interactive elements, animate objects you create and create logic based on how your object should react to interactions with it.
- Import Objects and Sounds
How to make your own Instagram filter? Creating your own Instagram AR Filter requires adding objects to your canvas. You can use Spark AR Studio to add your sound files and 3D objects, which can then be manipulated to achieve the desired look, feel, and interactivity. If you’re new to AR filter design, Spark AR Studio provides a free library of objects to get you started.
- Publish Effects to Instagram
Nothing beats the ability to publish your AR filter directly to Instagram filter creator. Spark AR Hub assists you in submitting your AR filter for approval once it has been created.
- Create People Effects
Instagram AR filters extend the functionality of your filters by adding effects that can be applied to faces. Users will have a more interactive experience as a result of this. Because Spark AR Studio allows you to add logic to filters, you can program yours to react to movements on a subject’s face.
How To Create an Instagram Filter?
Making your first Instagram AR filter will require learning a few new concepts and terminology, but nothing too difficult. Here’s a step-by-step guide to getting started on your own.
1. Download Spark AR Studio
In August 2019, Facebook released Spark AR studio, which allows users to create filters for Facebook and Instagram stories. It was then completed for public use. Previously, only a select group of privileged creators were invited to create Instagram face filters, but the recent public release sparked interest in AR among the non-tech community.
Spark AR Studio is a desktop application that carries in at 464 MB. While small, it is a powerful tool that you will find very easy to use the more you use it. It is currently only available for Mac and Windows users, with no word on whether a Linux version will be released. Consider using Wine, a popular compatibility layer that allows Linux users to install and use Windows applications.
2. Decide what kind of effect you want to create
For it, go through the tutorials in the Learning Center to familiarise yourself with the program’s interface. When you’re ready to begin, decide whether you’ll build a filter from scratch or use one of the eight templates.
We’ll go over the World Object template step by step. It entails bringing a 3D object into the real world, similar to what Coca-Cola Poland did with its polar bear.
3. Don’t Rush. Get Familiar With the Platform
Once installed Instagram filter creator, we recommend you go through a few tutorials to familiarize yourself with the platform. Spark AR Studio includes an informative welcome tour. It lasts five minutes and will help you become acquainted with most of the platform’s features.
If you require additional assistance, go to the learning center, where you will find a collection of tutorials. The Getting Started section contains fundamentals to help you quickly become acquainted with Spark AR Studio’s features and navigation. It also contains tutorials on creating a face-tracking effect, previewing Spark AR Studio effects, using face reference assets, templates, features and processes, effect lifecycle, policy, and more.
4. Upload a 3D asset
Next, select the type of AR filter you want to create. In this example, we’ll make a world object. This option allows us to place a 3D object in a realistic environment.
To begin, select a project, and you’ll be taken to a canvas, also known as the Viewport, with your object placeholder preloaded.
The Viewport may appear to be a complex canvas, but remember to consult the tutorials section for help with each feature if you get stuck. You must add an object while in the Viewport. You can import one or browse Spark AR Studio’s growing object library. To import an object, we’ll use the AR Library. To proceed, go to the main menu (top left of the application) and select FileFile, then Import from AR Library.
A new window with various options will open. Choose 3D Objects from the menu on the left.
Once you’ve located your object, press the Import Free button.
Because Facebook uses Sketchfab’s asset library, you’ll need to create a Sketchfab account or log in with your Facebook, Google, or Twitter account.
5. Edit the behavior of the uploaded graphic
In the Viewport, you should now see your uploaded asset—in our case, a rotating pizza. Edit how it looks, moves and interacts with the real world using the Scene panel. The changes will result in your AR filter.
For example, you can alter ambient light’s color and intensity. The images below show the 3D asset without and with ambient lighting.
As you explore the Scene panel on the left, you’ll notice that you can:
- To add depth to a 3D object, change the directional light.
- Select whether the effect is available for the front, back, or both cameras.
- Change the animation of the 3D object you’ve uploaded.
- Increase the number of elements in your effect, such as animations, textures, and materials.
6. Test
Make sure the filter file size is small before you begin testing. You can test it by exporting it to your computer. If the FileFile is larger than 40MB, you will be prompted. From the View Asset Summary menu, select Review Unused Asset. Remove the extra asset from the filters.
Download the Spark AR Player app to put your new filter to the test. Connect your phone to a USB cable and verify that the filter is functioning properly.
You can also use Facebook and Instagram cameras instead of the Instagram filter creator. Go to the Send to App section and choose one of the two options.
7. Publish Your Effect
After you’ve finished testing, make sure you do the following:
- Give your filter a suitable name.
- Choose the desired publishing platform.
- For listings, include keywords and relevant categories.
- Include a screencast or demo video to demonstrate the effect.
- Add an appropriate icon and the publication date.
- Select the Upload option.
This process sends your filter file to the Spark AR hub for final approval before publication. According to the Spark AR review guidelines and updated policies, it may also take a few days.
If approved, your filter will be added to the Effect Gallery. Once it’s life, spread the word. Hire a few micro-influencers to help spread the word. Make your fans your brand’s ambassadors. If they include you in their highlights, you become an essential part of their feed, and their viewers also become your viewers. It is an innovative way to maintain visibility for an extended period.
Use the Insights feature in the Spark AR hub to learn more about the detailed analytics of post-publishing filter usage. Examine the number of impressions, engagement, and demographics of the audience.
Best Examples of Instagram AR Filters
Here are five examples of how different brands are experimenting with AR filters.
Aritzia
Aritzia created the SuperGlow filter. This personalized filter raises brand awareness and recognition.
Coca-Cola Poland
Coca-Cola Poland employs an augmented reality filter to digitally superimpose the brand’s polar bear over the real world.
Ines Longevial
This Paris-based artist creates artistic AR filters and demonstrates how innovative brands can be with custom filters. She also employs this tool to demonstrate her support for social causes.
Ray-Ban
 Ray-Reindeerized Ban’s filter is a fun way to interact with the company. It also allows customers to virtually try on Ray Bans products, which is extremely useful for customers looking to buy Ray Bans online.
Ray-Reindeerized Ban’s filter is a fun way to interact with the company. It also allows customers to virtually try on Ray Bans products, which is extremely useful for customers looking to buy Ray Bans online.
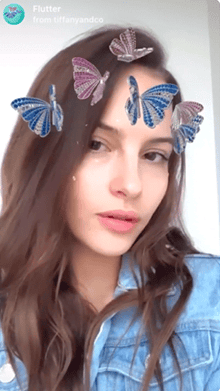
Tiffany and Co.

 Tiffany and Co.’s custom filters feature the company’s branding.
Tiffany and Co.’s custom filters feature the company’s branding.
Hootsuite
That’s correct! We created our own Instagram AR filter. It’s called Emoji Roulette, and you can play it by visiting our Instagram page and tapping the smiley face icon.
Knowing wow to make your own Instagram filter
Instagram AR Filters are an excellent way for brands to create ig filter interactive content to stay top-of-mind with their target audiences. Because your filters are compatible with Facebook and Instagram, you can access a large audience of users who enjoy customizing their posts and stories, which means more exposure for your brand.
As you become more familiar with it, you’ll quickly learn How to create a filter on Instagram? And to work with the platform’s other templates—or how to create an AR filter on a blank canvas. Start making your Instagram filters now that you know how to get them. Don’t be concerned!
Every tool appears intimidating at first, but with extra effort and time, you can master it. Once you have a reasonable budget, you can hire agencies to plan full-fledged campaigns. If you lack time and expertise, you can always seek professional assistance.